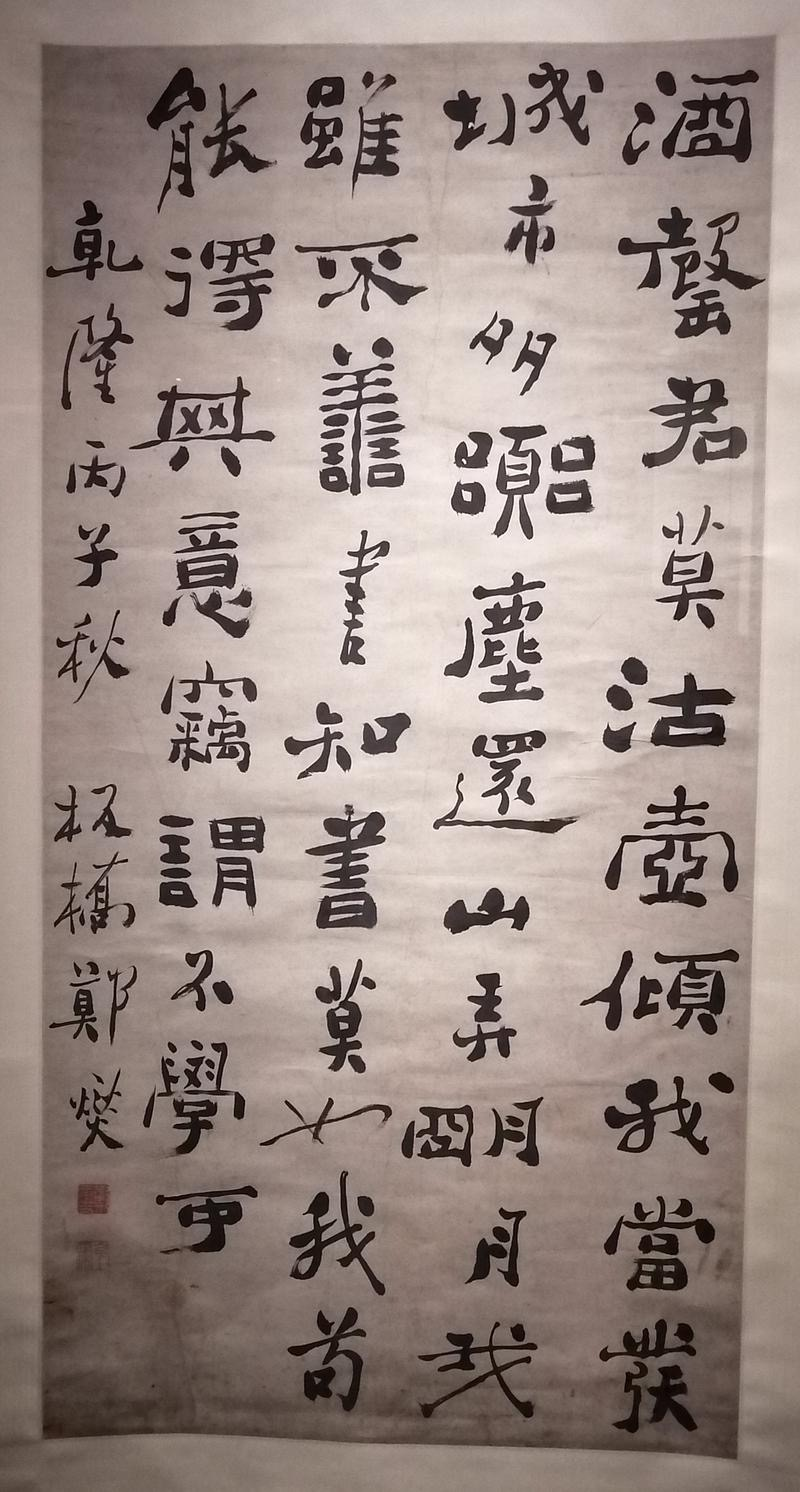
今日继续与孩子学习《念楼学段---郑板桥谈画竹》,很有意思,不但有成语「胸有成竹」,还涉及到国画的写意。课堂中还穿插了王国维的「有人之境」与「无人之境」,欣赏了郑板桥的「乱石铺街体」,于是想发布到抖音。
现状是通过苹果自带的图书软件学习,可以导出到 obsidian 或者苹果的备忘录,但都是文字 + 图的形式,需要自己做成卡片或者不断的粘贴复制才能发布。于是程序员的毛病就犯了,想折腾一下自动化的流程。
因为 obsidian 是我的主笔记库而且支持插件,所以问题就变成了从 obsidian(桌面版) 发布到抖音(手机端),涉及到格式转化与发布链路。
方案设计:

- 开发 obsidian 插件,通过特殊符号(---片段—,用 reavaljs 的演示分隔符)提取要分享的片段(文字、图片、图表),提取结果为 md,可通过 activeView.previewMode.renderer 直接读取
- 提取完后通过 marked.js 解析渲染,生成格式化数据,在浏览器环境渲染卡片(随手写了个很丑的 UI,后续再美化)
- 通过 html2canvas 生成多张卡片(一个片段一张卡片)
- 通过 gif.js 生成 gif 图片,上传并生成链接 https://fe.bluetech.top/d/1.gif
- 桌面版浏览器生成二维码(自带功能),手机端浏览器扫码,长按图片点击分享,选择抖音,即可进入配乐发布(gif 发布后的播放存在问题)。
至此验证通过,todo:
- 把前 4 步合并成一个步骤,一键操作得到二维码
- 需要卡片 UI 库,并提供选择
- gif 需要节奏配置功能(貌似也可以在 node 环境中用 ffmpeg 处理视频生成)
郑板桥谈画竹
“文与可画竹.胸有成竹.郑板桥画竹.胸无成竹.浓淡疏密.短长肥瘦.随手写去.自尔成局.其神理具足也.藐兹后学.何敢妄拟前贤.然有成竹无成竹.其实只是一个道理.
江馆清秋.晨起看竹.烟光日影露气.皆浮动于疏枝密叶之间.胸中勃勃遂有画意.其实胸中之竹.并不是眼中之竹也.因而磨墨展纸.落笔倏作变相.手中之竹.又不是胸中之竹也.总之.意在笔先者.定则也.趣在法外者.化机也.独画云乎哉.”
这两段话摘自《全集·题画》,国画是写意的,所以意在笔先,要创造出顶级好作品,得有好意境,得有趣,得有品味,不光是画,其他事情也一样。